گرافیک کامپیوتری مرز واقعیت و تخیل
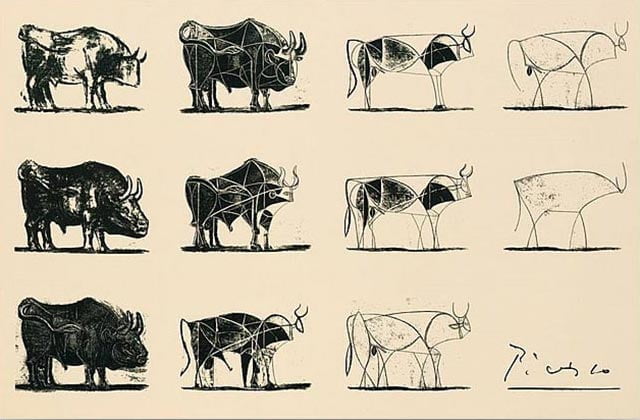
گرافیک کامپیوتری را می توان به ساخت تصاویر و فیلم هایی که با کامپیوتر ساخته میشود نامبرد که با کمک سخت افزار و نرم افزار در کامپیوتر ایجاد می گردد.گرافیک کامپیوتری یک شاخه از علم گسترده و جدید کامپیوتر می باشد. این نام در سال 1960 توسط محققین گرافیک کامپیوتر به نامهای Verne Hudson و William Fetter از شرکت بوئینگ تعریف شد که مخفف آن CG و یا computer graphic نامیده می شود.
William_Alan_Fetter_1963
برخی از مباحث مهم در گرافیک کامپیوتری عبارتند از:
- طراحی رابط کاربری UI
- عناصرگرافیکی graphic elements
- گرافیک برداری vector graphic
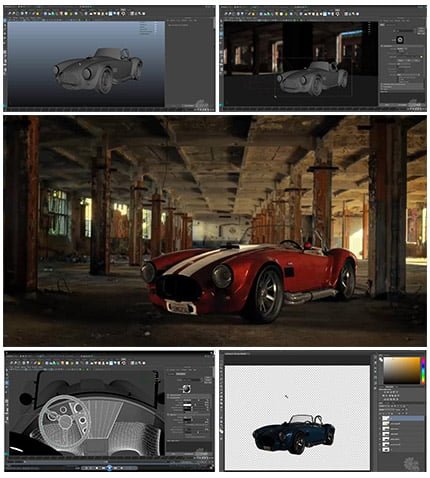
- مدلسازی سه بعدی 3d modelling
- سایه سازی shadow casting
- طراحی پیکسلی pixel graphic
- ویژوال افکت و موارد وابسته به دنیای فیلم
- تصویر برداری پزشکی
- تصویر برداری نظامی
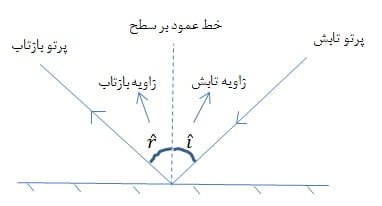
لازم به ذکر می باشد که تمامی موارد بالا بر اساس علوم هندسه، نور و فیزیک می باشد.
reflect
گرافیک کامپیوتری وظیفه نمایش طرح و تصویر را به طور مؤثر و قابل فهم برای کاربر به عهده دارد. همچنین برای پردازش داده های تصویری دریافت شده از دنیای فیزیکی استفاده میشود. ابداع گرافیک کامپیوتری، تأثیر بسزایی بر انواع رسانه ها داشته و بطور کلی موجب تحول انیمیشن، فیلم، تبلیغات، بازی های ویدئویی و طراحی گرافیکی شده است.
تصویر پردازی کامپیوتری
ابزارهای متعددی برای به تصویر کشیدن داده ها ابداع شده اند. تصویر پردازی کامپیوتری میتواند به چندین نوع مختلف دسته بندی شود:
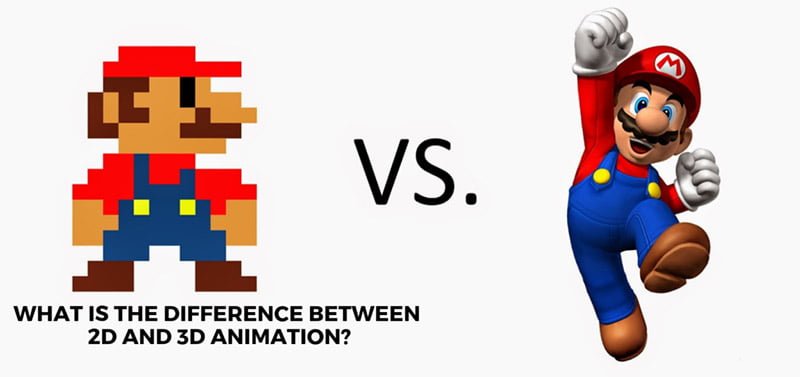
- دو بعدی 2d
- سه بعدی 3d
- گرافیک های متحرک.
با پیشرفت فن آوری، گرافیک کامپیوتری سه بعدی عمومیت بیشتری یافته، اما گرافیک کامپیوتری 2d همچنان به طور گسترده استفاده میشود.
در یک دهه گذشته، سایر حوزه های تخصصی، همچون مصور سازی اطلاعات و مصور سازی علمی، ارتباط بیشتری با تصویر سازی پدیده های سه بعدی (مانند معماری، هواشناسی، پزشکی، زیست شناسی و …) داشته و تأکید آنها بر روی رندرینگ واقعی حجم ها، سطوح، منابع روشنایی و حتی اجزاء متغیر با زمان بوده است.
گرافیک کامپیوتری و کاربرد آن در زندگی امروزی
گرافیک کامپیوتری تقریبا در هر صنعت یافت می شود. افراد در همه گروه ، جغرافیا، نژاد،گروه های سیاسی و مذهبی از آنها بهره مند می شوند.هنگام خواندن یک مجله یا روزنامه، تماشای تلویزیون، رفتن به سینما یا رانندگی در خیابان، تصاویری که توسط گرافیک کامپیوتری تولید می شوند دیده می شود.
گرافیک کامپیوتری بخاطر اضافه سازی رنگ، هیجان و تحریک بصری در انواع رسانه ها مورد استفاده قرار می گیرد. آنها به نوعی دارای زیبایی آموزندگی هستند.
روزنامه، مجله، بروشور ، بیلبورد، پوستر، چاپ های هنری، کارت پستال شامل گرافیک دیجیتال است.چندین فیلم و انیمیشن، از جمله داستان اسباب بازی ها برای به رسمیت شناختن این صنعت و استفاده نوآورانه از انیمیشن و جلوه های دیجیتال مورد تشویق و لوح تقدیر دریافت نمودند.
گرافیک دیجیتال پیشرفته در ساخت بازی های ویدئویی ، خلق و شبیه سازی حرکات حیوانات، رعد و برق و شکل گیری کهکشان استفاده می شود.
طراحی پوستر
شما همچنین می توانید مقاله 11 نکته برای طراحی پوستر خلاقانه به نشانی : https://www.tarsimeideh.ir/computer-graphics-and-related-disciplines/ را نیز بخوانید
کاربردهای گرافیک کامپیوتری در خدمات و صنعت
گرافیک کامپیوتری یادگیری پرواز و رانندگی را با استفاده از شبیه سازی های کامپیوتری میسر می سازد.پزشکان قادر به مشاهده تصاویر دیجیتال گرافیکی از داده های اسکن توموگرافی کامپیوتری هستند که به تشخیص و درمان بیماری کمک شایانی می نماید.معماران و طراحان صنعتی از برنامه های طراحی کامپیوتری استفاده می کنند تا بتوانند طرح های و ایده های گرافیکی خود را به تصویر بکشند.طراحان گرافیک نیر تصاویر دیجیتالی را روی کامپیوتر ایجاد می کنند و در سراسر وب و شبکه های اجتماعی به اشتراک می گذارند.
گرافیک کامپیوتری نوعی از ارتباط بصری میباشد و بنابراین پاسخ فرد به آنها بسیار متفاوت تراز پاسخ فرد به ارتباط متنی یا شنوایی است.گاهی اوقات مردم از نمادهای فرهنگی، مذهبی یا جهانی استفاده می کنند تا به آنها کمک کنند تا یک برند و شخصیتی را به نمایش بگذارند.
نمونه ای از محیط نرم افزار وکتوری
مقاله جدید 10 سبک و ترند جدید طراحی و گرافیک در سال 2019 به نشانی : https://www.tarsimeideh.ir/top-10-new-graphic-design-trends-in-2019/ را نیز از دست ندهید.
تاریخچه گرافیک کامپیوتری از ابتدا
علوم پیشرو در توسعه گرافیک کامپیوتری امروزی، پیشرفت های مهندسی برق، الکترونیک و تلویزیون بودند که در نیمه اول قرن بیستم صورت گرفتند. نمایشگرها از سال 1895 که برادران لومیر از مت برای ساخت جلوه های ویژه در اولین فیلم ها استفاده کردند توانستند هنر را به تصویر کشند، اما چنین نمایشگرهایی محدود بوده و قابلیت تعامل نداشتند.
با اختراع نخستین لامپ اشعه کاتدی با عنوان لامپ براون در سال 1897 نمایشگرهای اسیلوسکوپ و پنل های کنترل نظامی ساخته شدند که اولین نمایشگرهای دو بعدی الکترونیکی با قابلیت برنامه ریزی و پاسخ دهی به ورودی از سمت کاربر بودند.
با این وجود تا دهه 1950 گرافیک کامپیوتری، یک رشته تقریباً ناشناخته بود و در دوران پس از جنگ جهانی دوم، این رشته با انجام تحقیقات دانشگاهی و آزمایشگاهی بر روی کامپیوتر های پیشرفته و با توسعه فن آوریهایی همچون رادار، هواپیماهای پیشرفته، و پرتاب موشک در زمان جنگ توسط ارتش ایالات متحده، به شکل یک رشته تحصیلی ظاهر شد. برای پردازش اطلاعات با ارزش چنین پروژه هایی نیاز به نمایشگر های جدید بود که این امر منجر به توسعه گرافیک کامپیوتری شد.
گرافیک کامپیوتری در دهه 1950
پروژه های ابتدایی همچون Whirlwind و SAGE Projects لامپ اشعه کاتدی را به عنوان یک نمایشگر با رابط کاربری موفق، و قلم نوری را به عنوان یک ابزار ورودی معرفی کردند.
Douglas T.Ros وابسته به سیستم Whirlwind Sage یک آزمایش شخصی انجام داد که در آن، حرکت انگشتش توسط برنامه کوچکی که نوشته بود ضبط شده و به شکل بردار بر روی صفحه نمایش نشان داده میشد.
در سال 1958یکی از اولین بازیهای کامپیوتری تعاملی با گرافیک تشخیصی و تعاملی برای یک اسیلوسکوپ توسط William Higinbotham برای سرگرم کردن بازدیدکنندگان از آزمایشگاه ملی Brookhaven ساخته شد که یک بازی تنیس را شبیه سازی می کرد.
در سال 1959 Douglas T . Ross که در دانشگاه MIT بر روی تبدیل عبارات ریاضی به بردارهای تولید شده توسط کامپیوتر تحقیق می کرد توانست شخصیت کارتون والت دیزنی را بر روی صفحه نمایش خلق کند.
sage-control-center-room
Hewlett-Packard که یک شرکت پیشگام در حوزه الکترونیک است یک دهه بعد از ثبت و ایجاد پیوند قوی با دانشگاه استنفورد توسط مؤسسانش که دانشجویان دانشگاه استنفورد بودند، در سال 1957 به یک شرکت سهامی عام تبدیل شد.
این سرآغاز تبدیل جنوب خلیج سان فرانسیسکو به مرکز پیشتاز فن آوری کامپیوتری بود که اکنون به دره سیلیکون شهرت دارد.
رشته گرافیک کامپیوتری با ظهور سخت افزارهای گرافیک کامپیوتری توسعه یافت. پیشرفتهای بیشتر در پردازش به پیشرفتهای بسیار بیشتری در گرافیک کامپیوتری تعاملی منجر شد.
در سال 1959 کامپیوتر TX-2 در آزمایشگاه لینکلن دانشگاه MIT ساخته شد. TX-2 تعدادی از رابطهای جدید انسان و ماشین را یکپارچه سازی کرد.
قلم نوری برای طراحی در کامپیوتر از طریق نرم افزار انقلابی Sketchpad که توسط Ivan Sutherland ابداع شد کاربرد داشت.
اولین قلم نوری
با استفاده از قلم نوری، نرم افزار Sketchpad امکان رسم اشکال ساده بر روی نمایشگر کامپیوتر، ذخیره آنها و بازخوانی مجددشان رو فراهم میکرد.
نوک قلم نوری دارای یک سلول فتوالکتریک کوچک بود. هر مرتبه که این سلول، در مقابل نمایشگر کامپیوتر قرار میگرفت یک پالس الکترونی ساطع می کرد و تفنگ اکترونی نمایشگر به صورت مستقیم به آن شلیک میکرد.
با تنظیم زمان پالس الکترونی با موقعیت لحظه ای تفنگ الکترونی، تعیین مکان دقیق تفنگ الکترونی بر روی نمایشگر در هر لحظه به سادگی امکانپذیر بود.
پس از مشخص شدن موقعیت، کامپیوتر میتوانست یک مکان نما در آن نقطه رسم کند. به نظر میرسید که Sutherland یک راهکار عالی برای بسیاری از مشکلات گرافیکی که با آنها روبرو بود پیدا کرده بود. حتی امروز، بسیاری از استاندارهای رابط گرافیکی کامپیوتر از برنامه ابتدایی Sketchpad بهره می برند.
یک نمونه از این دست، رسم قیود است. بطور مثال اگر کسی بخواهد یک مربع رسم کند نباید در خصوص رسم بدون عیب چهار ضلع مربع، نگرانی داشته باشد.
میتواند به سادگی تعیین کند که می خواهد یک مربع بکشد و سپس مکان و ابعاد مربع را مشخص کند تا نرم افزار یک مربع کامل با ابعاد و مکان مورد نظر بسازد.
مثال دیگر، اشیاء مدل شده توسط نرم افزار Sutherland است، نه فقط یک تصویر از اشیاء. به بیان دیگر با داشتن یک مدل از ماشین، شخص میتواند ابعاد چرخها را بدون تأثیرگذاری بر روی سایر اجزاء ماشین تغییر دهد. همچنین میتواند طول ماشین را بدون تغییر یافتن شکل چرخ ها افزایش دهد.
Silicon-Valley
گرافیک کامپیوتری در دهه 1960
عبارت “ گرافیک کامپیوتری” در سال 1960 توسط William Fetter ، طراح گرافیک شرکت بوئینگ، مطرح شد. این عبارت قدیمی در بسیاری از منابع با این جمله آمده است:
Fetter گفت که این عبارت در اصل توسط Verne Hudson از بخشWichita در شرکت بوئینگ به او گفته شده است.
در سال 1961 دانشجوی دیگری در MIT به نام Steve Russell عنوان مهم دیگری در تاریخ بازی های ویدیویی به نام جنگ ستارگان را ساخت.
جنگ ستارگان به سرعت به موفقیت دست یافت و تکثیر آن برای کامپیوتر های PDP-1 آغاز شد و در نهایت، شرکت DEC یک نسخه از آن را دریافت کرد.
مهندسان DEC از این بازی به عنوان یک برنامه عیب یاب برای هر کامپیوتر PDP-1 جدید استفاده میکردند. واحد فروش از این فرصت استفاده کرد و هنگام نصب سیستم های جدید، “اولین بازی ویدیویی دنیا” را برای مشتریان جدید خود اجرا میکرد.
Spacewar-PDP1- اجرای بازی ویدئویی جنگ ستارگان در رایانه PDP-1 در موزه تاریخ رایانه
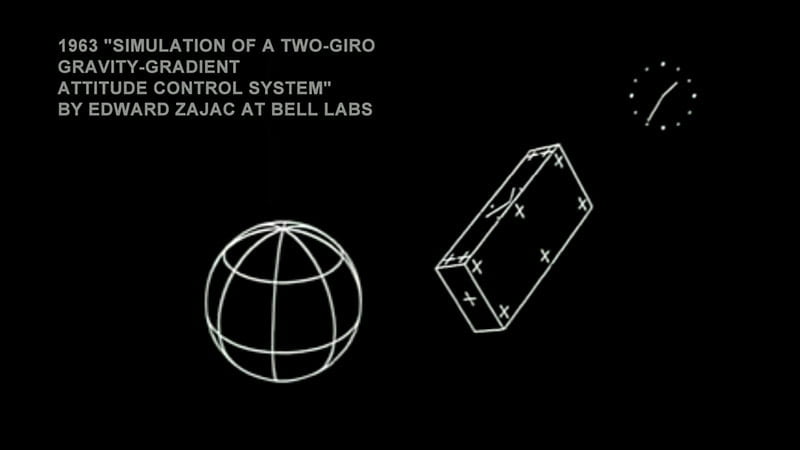
Zajac دانشمندی در آزمایشگاه بل تلفن (BTL) بود که فیلمی با عنوان “شبیه سازی یک سیستم کنترل وضعیت گرانشی” را در سال 1963 ساخت. در این فیلم که توسط کامپیوتر ساخته شده بود Zajac نشان داد که چگونه وضعیت یک ماهواره در حال چرخش به دور زمین تغییر میکند.
او این انیمیشن را بر روی یک کامپیوتر با پردازشگر مرکزی IBM 7090 تولید کرد. همینطور Ken Knowlton، Frank Sinden و Michael Noll در BTL شروع به کار در زمینه گرافیک کامپیوتری کردند.
Simulation-of-a-two-giro-gravity-attitude-control-system_Edward-Zajac
Sinden فیلمی با عنوان “نیرو، جرم و حرکت” ساخت که قوانین حرکتی نیوتن را نمایش میداد. تقریباً در همان زمان، دانشمندان دیگر، از گرافیک کامپیوتری برای نمایش تحقیقات خود استفاده میکردند.
Nelson Max در آزمایشگاه تشعشع لارنس، فیلم هایی به نام های “جریان یک سیال ویسکوز” و “انتشار امواج ضربه ای در یک جامد” را ساخت. صنایع هوایی بویینگ نیز فیلمی با عنوان “ارتعاشات یک هواپیما” تولید کرد.
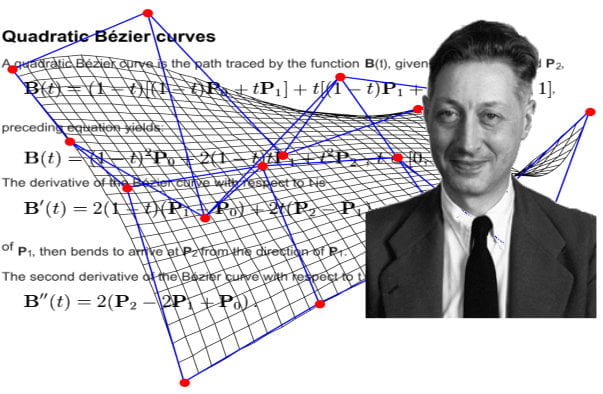
Bezier Curves
در اوایل دهه 1960 Pierre Bezier در شرکت رنو، که از منحنی های Paul de Casteljau – که امروزه به دلیل تحقیقات وی در این زمینه، منحنی های Bezier Curves نام گرفته اند – برای توسعه روشهای مدلسازی سه بعدی برای بدنه خوردوهای رنو استفاده کرد و در نتیجه تحقیقات اولیه او پیشرفت چشمگیری در خودروسازی بدست آمد.
Pierre Bezier
این منحنیها اساس بیشتر مدلسازیها در این حوزه را تشکیل میدهند، زیرا منحنیها برخلاف چند ضلعی ها پیچیدگی بیشتری برای رسم و مدلسازی ریاضی دارند.
شرکتهای بزرگ نیز به تدریج به گرافیک کامپیوتری علاقه مند شدند. TRW، Lockheed-Georgia، General Electric و Sperry Rand از جمله شرکتهایی هستند که در اواسط دهه 1960 در زمینه گرافیک کامپیوتری شروع به فعالیت کردند.
IBM به سرعت با معرفی اولین کامپیوتر گرافیکی تجاری به نام IBM 2250 علاقه مندی خود را نشان داد.
اولین بازی ویدوئی خانگی
Ralph Baer، مهندس ناظر در شرکت Sanders Associates، در سال 1966 یک بازی ویدیویی خانگی را معرفی کرد که بعداً به مالکیت شرکت Magnavox در آمد و تحت عنوان Odyssey شناخته شد.
این بازی در عین سادگی و عدم نیاز به قطعات الکترونیکی گران قیمت، به بازیکن امکان میداد تا نقاط نورانی را بر روی صفحه نمایش حرکت دهد. این اولین محصول مصرفی از گرافیک کامپیوتری بود.
David C. Evans از سال 1953 تا 1962 مدیر مهندسی بخش کامپیوتر شرکت Bendix بود و پس از اون به مدل پنج سال به عنوان پروفسور مدعو در دانشگاه برکلی تدریس کرد. او در آنجا به تحقیق در زمینه نحوه برقراری ارتباط کامپیوتر با مردم پرداخت.
در سال 1966، دانشگاه یوتا Evans را برای تشکیل رشته علوم کامپیوتر استخدام کرد و گرافیک کامپیوتری به سرعت تبدیل به نخستین علاقه مندی او شد.
این گروه آموزشی جدید تبدیل به اولین مرکز تحقیقاتی دنیا در زمینه گرافیک کامپیوتری شد.
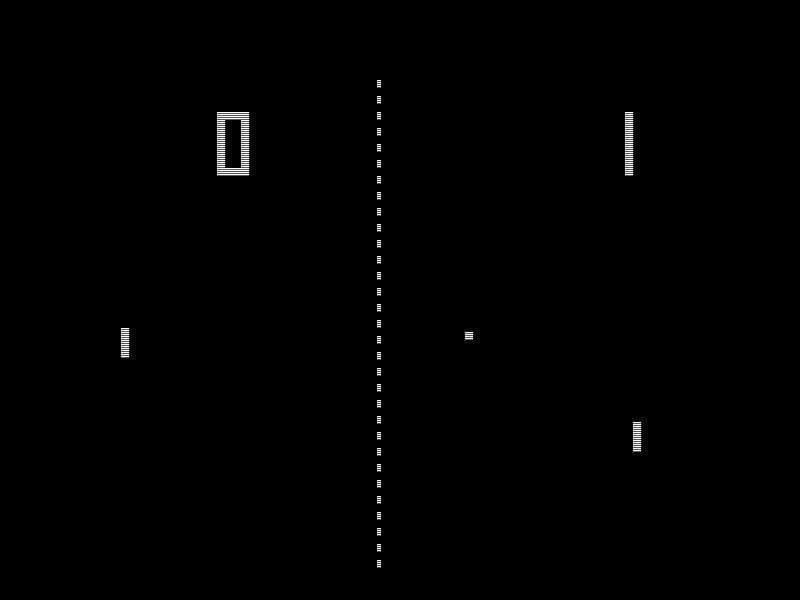
Pong game- نسخه آرکید بازی Pong
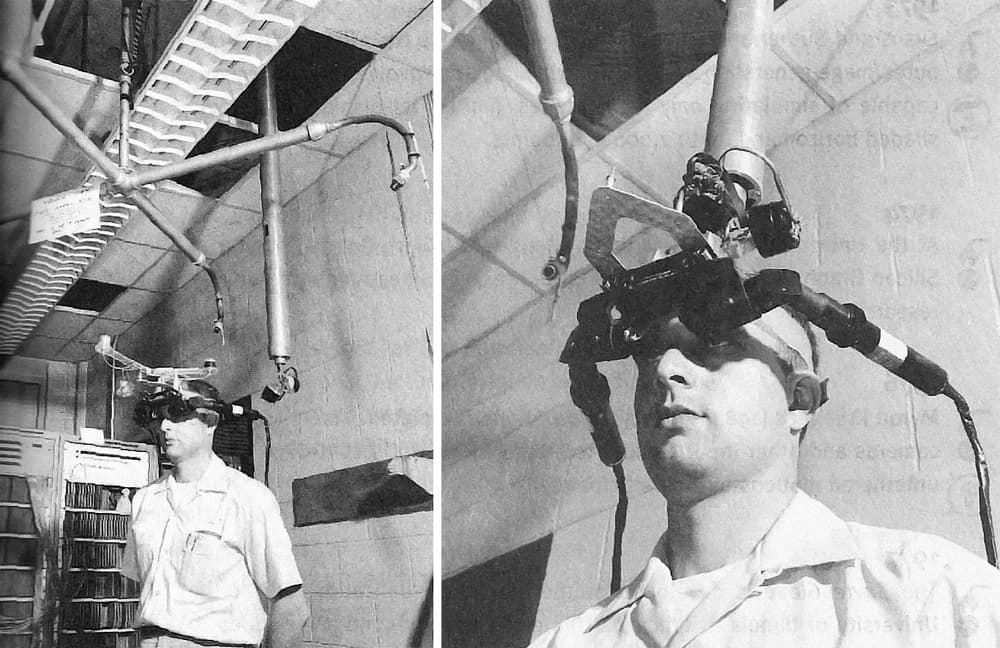
همچنین Ivan Sutherland در سال 1966 اولین نمایشگر قابل نصب بر روی سر (HMD) را که توسط کامپیوتر کنترل میشد در دانشگاه MIT ساخت.
این نمایشگر که به دلیل سخت افزار مورد نیازش، “خطر قریب الوقوع” نام گرفت، دو تصویر جداگانه را برای هر یک از چشم ها نمایش میداد.
این به بیننده اجازه میداد تا صفحه کامپیوتر را بصورت برجسته و سه بعدی مشاهده کند .
Sutherland پس از دریافت دکترای خود از MIT مدیر پردازش اطلاعات در ARPA (آژانس پروژه های تحقیقاتی پیشرفته) شد و بعدها استاد دانشگاه هاروارد شد.
Sutherland در سال 1967 توسطEvans برای پیوستن به گروه علوم کامپیوتر در دانشگاه یوتا استخدام شد، که در نتیجه آن، این بخش تبدیل به یکی از مهمترین مراکز تحقیقاتی در گرافیک برای نزدیک به یک دهه پس از آن شد و تعدادی از مهمترین پیشگامان در این حوزه را تربیت کرد.
Ivan Sutherland – VR Headset
Sutherland توانست HMD خود را کامل کند. بیست سال بعد، ناسا مجدداً روشهای او را در تحقیقات واقعیت مجازی خود کشف کرد.
مشاوران شرکت های بزرگ به شدت به دنبال Sutherland و Evans در دانشگاه یوتا بودند، اما به دلیل نبود سخت افزار گرافیکی در آن زمان، منصرف شده و برای ایجاد شرکت خودشان، برنامه ریزی کردند.
در سال 1968، Arthur Appel اولین الگوریتم مورد استفاده در تقریباً تمامی گرافیک های سه بعدی پیشرفته را تعریف کرد که نهایتاً “پرتاب نور” نام گرفت.
همچنین او به دنبال تصویر سازی واقع گرایانه کامپیوتر در گرافیک بود.
در سال 1969 شرکت ACM یک گروه ویژه در زمینه گرافیک با عنوان SIGGRAPH را ایجاد کرد که کنفرانسها، استانداردهای گرافیکی و نشریات در زمینه گرافیک کامپیوتری را سازماندهی میکرد.
در سال 1973 اولین کنفرانس سالانه SIGGRAPH برگزار شد که به یکی از نقاط تمرکز این سازمان تبدیل شد و با پیشرفت گرافیک کامپیوتری در طول زمان، SIGGRAPH نیز به اندازه و اهمیت بیشتر دست پیدا کرد.
گرافیک کامپیوتری در دهه 1970
پیشرفتهای شگفت آوری که در این دهه روی داد – بویژه بسیاری از پیشرفت های مهم اولیه برای تبدیل گرافیک به واقعیت – به واسطه استخدام Ivan Sutherland در دانشگاه یوتا در دهه 1970 بود. کلاس گرافیک کامپیوتری پیشرفته که بطور مشترک توسط Sutherland و David C. Evans تشکیل شد به تحقیقات بنیادی در این زمینه کمک کرد و دانشجویان متعددی را پرورش داد که بنیان گذار مهمترین شرکت های صنعتی از جمله Pixar ، Silicon Graphics و Adobe Systems شدند.
utah-teapot – قوری یوتا طراحی شده توسط از Martin Newell و رندر استاتیک آن که به نماد توسعه CGI در دهه 1970 تبدیل شد
یک از این دانشجویان Edwin Catmull نام داشت که از شرکت بوئینگ آمده بود و در رشته فیزیک فعالیت می کرد.
Catmull به دلیل بزرگ شدن در Disney به انیمیشن علاقه داشت، اما به سرعت متوجه شد که استعدادی در نقاشی ندارد.
او به کامپیوتر به عنوان ابزاری برای پیشرفت انیمیشن نگریست و میخواست بخشی از این تحول باشد. اولین انیمیشنی که Catmull مشاهده کرد ساخته خودش بود.
او یک انیمیشن از باز و بسته شدن دستش ساخته بود.
ed-catmull-pixar-publicity
وی همچنین در سال 1974 روش نگاشت بافت را برای طراحی بافت پارچه بر روی مدلهای سه بعدی، پیاده کرد.
این روش یک از روشهای بنیادی در مدلسازی سه بعدی است. یکی از اهداف او ساخت یک فیلم بلند با استفاده از گرافیک کامپیوتری بود.
هدفی که دو دهه بعد، پس از تأسیس شرکت Pixar توسط او محقق شد. یک دیگر از همکلاسی های او به نام Fred Parke انیمیشنی از صورت همسر خود ساخت.
آزمایشگاه گرافیک کامپیوتری دانشگاه یوتا مردم را از تمام نقاط به خود جذب می کرد. John Warnock یکی دیگر از پیشگامان در این عرصه بود.
او بعدها شرکت Adobe Systems را تأسیس کرد و انقلابی در دنیای نشریات با استفاده از زبان PostScript ایجاد نمود.
Adobe نرم افزار استاندارد ویرایش عکس با عنوان Adobe Photoshop و برنامه معروف ایجاد جلوه های ویژه فیلم ها با عنوان Adobe After Effects را ارائه کرد.
Tom Stockham رهبری گروه پردازش تصویر را در دانشگاه یوتا بر عهده داشت که با آزمایشگاه گرافیک کامپیوتری همکاری میکرد.
Jim Clark نیز که بعدها شرکت Silicon Graphics را تأسیس کرد در آنجا فعالیت داشت.
John-Warnock-Whitehouse
یک پیشرفت چشمگیر در گرافیک کامپیوتری سه بعدی در دانشگاه یوتا توسط افراد فوق، رقم خورد که “تعیین سطح پنهان” نام داشت.
برای ترسیم یک جسم سه بعدی بر روی صفحه نمایش، کامپیوتر باید سطوحی را که از دید بیننده، در پشت جسم قرار دارند مشخص کند.
این سطوح باید در هنگام ایجاد (یا رندرینگ) تصویر، پنهان باشند. سیستم گرافیکی با هسته سه بعدی (Core) اولین استاندار گرافیکی بود که توسعه داده شد.
یک گروه 25 نفره از متخصصین در ACM Special Interest Group SIGGRAPH این “چهارچوب مفهومی” را توسعه دادند، که مشخصات آن در سال 1977 منتشر شد و مبنای بسیاری از توسعه های آتی در این حوزه شد.
همچنین در دهه 1970 Henri Gouarud، Jim Blinn و Bui Tuong Phong به ایجاد مبانی “سایه سازی” در CGI با ابداع مدلهای سایه سازی Gouraud و Blinn-Phong کمک کردند تا گرافیک از حالت “مسطح” خارج شده و بتواند عمق جسم را به تصویر بکشد. همچنین Jim Blinn در سال 1978 روش “نگاشت برجستگی” را برای شبیه سازی سطوح ناهموار ابداع کرد که مبنای بسیاری از انواع روشهای پیشرفته تر نگاشت امروزی می باشد.
بازی های ویدویی پیشرفته که امروزه با عنوان “آرکید” شناخته می شوند در دهه 1970 با عناصر گرافیکی دو بعدی متولد شدند. بازی Pong در سال 1972 یکی از اولین بازی های آرکید بود. بازی Speed Race در سال 1974 شامل حرکت بر روی یک جاده عمودی مارپیچ بود.
بازی Gun Fight در سال 1975 شامل یک شخصیت گرافیکی شبیه به انسان بود، در حالی که Space Invaders در سال 1978 تعداد بسیار زیادی از عناصر گرافیکی را بر روی صفحه نمایش می داد. در هر دو بازی از یک ریزپردازنده Intel 8080 و کنترل کننده ویدیویی Fujitsu MB14241 برای شتاب بخشیدن به ترسیم عناصر گرافیکی استفاده شد.
گرافیک کامپیوتری در دهه 1980
دهه 80 میلادی شاهد پیشرفت و تجاری سازی گرافیک کامپیوتری بود. با افزایش تعداد کامپیوتر های خانگی، موضوعی که تا قبلاً تنها یک رشته دانشگاهی بود مخاطبین بسیار بیشتری پیدا کرد و تعداد توسعه دهندگان گرافیک کامپیوتری به طرز چشم گیری افزایش یافت.
Donkey_Kong_arcade_at_the_QuakeCon_200 – 5 Donkey Kong یک از پر طرفدارترین بازی های ویدئویی بود که به ترویج گرافیک رایانه ای در بین انبوه مخاطبین در دهه 1980 کمک کرد.
در اوایل دهه 1980، وجود ریزپردازنده های bit-slice و 16 بیتی، آغازگر انقلابی در تجهیزات گرافیک کامپیوتری هوشمند با وضوح تصویر بالا و با عملکرد نیمه مستقل و مستقل شد. پردازشهای گرافیکی و نرم افزاری به جای تکیه بر پردازشگر مرکزی و کامپیوترهای کوچک، به سمت هوشمند شدن پیش رفتند. اولین کامپیوتر های هوشمند دارای گرافیک با وضوح تصویر بالا که برای کاربرد مهندسی استفاده شدند Orca 1000، 2000 و 3000 نام داشتند که توسط شرکت Orcatech در اتاوا ابداع شدند که از شرکت Bell-Northern Research جدا شده بود و توسط David Pearson اداره میشد.
Orca 3000 شامل پردازنده های Motorola 68000 و AMD bit-slice با سیستم عامل Unix بود و مستقیماً بخش پیچیده مهندسی طراحی را هدف قرار داده بود. کامپیوتر های Commodore Amiga و Macintosh بطور خاص برای هنرمندان و طراحان گرافیکی جهت صرفه جویی در وقت و افزایش دقت در طراحی ارائه شدند. Macintosh محبوبیت بالایی در میان استودیوهای طراحی و مشاغل مربوطه بدست آورد. از دهه 1980 در اکثر کامپیوتر های پیشرفته از رابط گرافیکی کاربری (GUI) برای نمایش اطلاعات به صورت نماد، آیکون و عکس، به جای متن استفاده میشود. گرافیک، یکی از پنج عنصر اصلی در فن آوری چند رسانه ای است.
رندرینگ
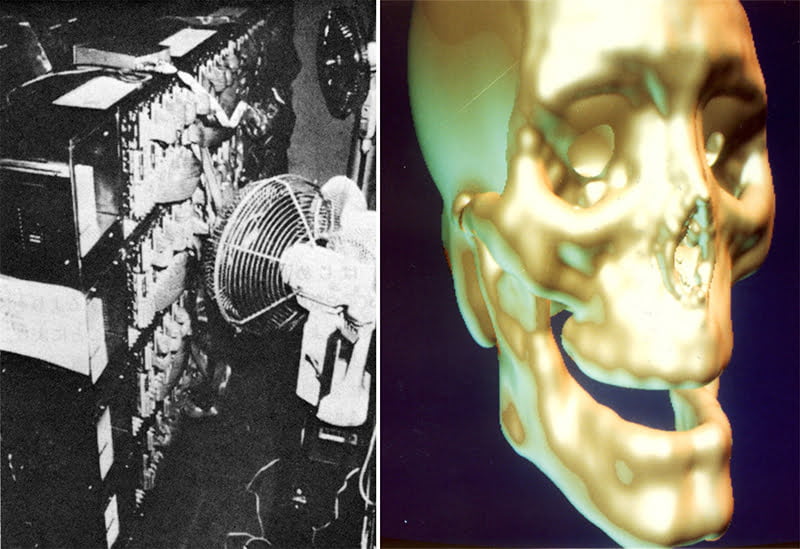
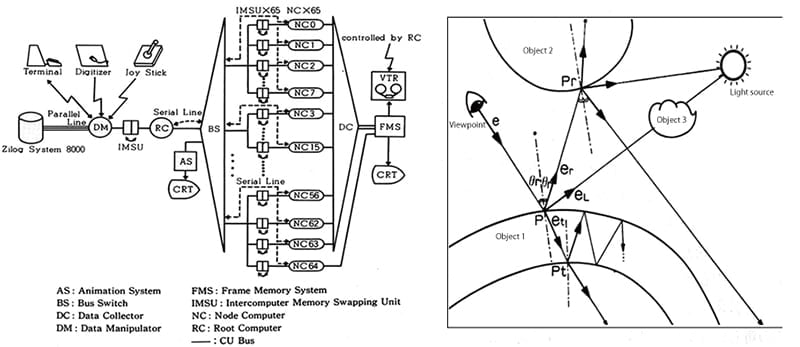
دانشگاه Osaka ژاپن در سال 1982، یک ابر کامپیوتر با عنوان LINKS-1 شامل 257 ریزپردازنده Zilog Z8001 به منظور رندرینگ گرافیک کامپیوتری سه بعدی واقع گکامپیوتر ابداع کرد. طبق نظر جامعه پردازش اطلاعات ژاپن: “رندرینگ تصاویر سه بعدی، شامل محاسبه نور هر پیکسل از سطح رندر شده از نمای مورد نظر، منبع نور و موقعیت جسم هست. سیستم LINKS-1 برای تحقق بخشیدن به یک روش رندرینگ تصاویر که در آن، هر پیکسل می توانست بطور موازی و مستقل با استفاده از روش رهگیری پرتو پردازش شود، ابداع شد.
با ابداع یک روش نرم افزاری جدید مخصوص رندرینگ سریع تصاویر، LINKS-1 قادر بود تصاویر کاملاً واقعی را با سرعت بالا رندر کند. از این کامپیوتر برای ساخت اولین ویدئوی افلاک- نمای سه بعدی از تمام آسمان استفاده شد که کاملاً حاصل گرافیک کامپیوتری بود. این ویدیو در غرفه Fujitsu در نمایشگاه بین المللی سال 1985 در Tsukuba نمایش داده شد. LINKS-1 تا سال 1984 قدرتمندترین کامپیوتر در جهان بود.
در حوزه رندرینگ کامپیوتری، معادله کلی رندرینگ توسط David Immel و James Kajiya در سال 1985 ابداع شد که گام مهمی درجهت اجرای “روشنایی سراسری” که لازمه فتورئالیسم در گرافیک کامپیوتری است بشمار میرفت.
در ادامه محبوبیت فیلم جنگ ستارگان و آثار علمی تخیلی دیگر که به CGI در سینمای آن دوره مربوط بودند، مؤسسات فیلم سازی Lucasfilm و Industrial Light & Magic به عنوان سرمشق برای بسیاری از استودیوهای دیگر برای رسیدن به نقطه اوج گرافیک کامپیوتری در فیلم سازی، شناخته شدند.
کروماکی در گرافیک کامپیوتری
پیشرفتهای مهم یدر کروماکی (“پرده آبی” و …) برای فیلمهای بعدی از سری فیلمهای جنگ ستارگان بدست آمد. دو ویدیوی دیگر نیز از این دوره ماندگار شدند: ویدیوی گروه موسیقی Dire Straits که یک CGI تقریباً کامل برای موسیقی “Money For Nothing” در سال 1985 عرضه و CGI را در میان طرفداران موسیقی در آن دوران محبوب کرد، و همچنین صحنه ای از فیلم “شرلوک هلمز جوان” در همان سال که اولین شخصیت کاملاً CGI (یک شوالیه متحرک سازی شده) در فیلم، ایفای نقش کرد.
سایه پردازی در گرافیک کامپیوتری
در سال 1988 اولین سایه سازها – برنامه های کوچکی که برای انجام سایه پردازی به عنوان یک الگوریتم مجزا طراحی شده بودند – توسط شرکت Pixar که به تازگی به عنوان یک شرکت مجزا از شرکت Industrial Light & Magic جدا شده بود توسعه داده شدند. اگرچه مردم نتایج این پیشرفت فن آوری را تا یک دهه بعد ندیدند. در اواخر دهه 1980 کامپیوتر های SGI در ساخت تعدادی از اولین فیلم های کوتاه کاملاً تولید شده توسط کامپیوتر درPixar مورد استفاده قرار گرفتند، و محصولات شرکت Silicon Graphics در این دهه به عنوان بهترین تجهیزات در این رشته شناخته میشدند.
دهه 1890 دوره طلایی بازی های ویدویی نام گرفت. شرکت های Atari، Nintendo و Sega از بین دیگر شرکت ها با فروش میلیون ها سیستم بازی ویدویی، گرافیک کامپیوتری را برای نخستین بار به مخاطبین جدید، جوان و تأثیر پذیر عرضه کردند. همچنین کامپیوتر های شخصی با سیستم عامل MS-DOS ، Apple IIs ، Macs و Amigas به کاربران حرفه ای، اجازه طراحی بازی خودشان را میدادند.
در بازی های آرکید نیز پیشرفتهایی در گرافیک سه بعدی بلادرنگ ایجاد شد. در 1988، اولین بوردهای گرافیکی سه بعدی مخصوص آرکیدها توسط شرکتهای Namco System 21 و Taito Air System عرضه شدند. این نوآوری، مقدمه ای برای ساخت واحد پردازش گرافیکی یا GPU خانگی بود که در آن از یک تراشه مجزا و بسیار پر قدرت برای پردازش موازی با CPU برای بهینه سازی گرافیک استفاده شده بود.
Namco System 21
گرافیک کامپیوتری دهه 1990
دهه 1990 شاهد استفاده از مدلسازی سه بعدی در ابعاد وسیع و بهبود چشمگیر کیفیت CGI بود. کامپیوتر های خانگی قادر به انجام عملیات رندرینگ شدند که پیش از آن فقط محدود به کامپیوتر های اختصاصی با ارزش هزاران دلار بود؛ با در اختیار قرار گرفتن شبیه سازهای سه بعدی در سیستم های خانگی، محبوبیت کامپیوتر های Silicon Graphics کاهش پیدا کرد و دستگاه های قدرتمند با سیستم عامل Microsoft Windows و Apple Macintosh که محصولات Autodesk همچون 3D Studio یا سایر نرم افزارهای رندر خانگی را اجرا میکردند مورد توجه قرار گرفتند. پیشرفت GPU تا اوخر این دهه، موجب برتری آن تا به امروز شده است.
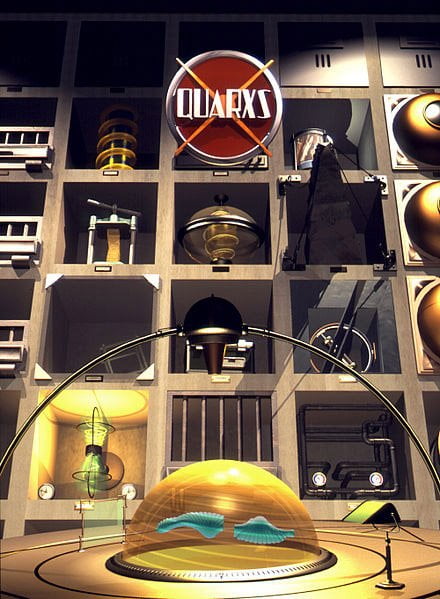
Quarxs-Affiche – پوستر Quarxs، طراحی شده توسط Maurice Benayoun و François Schuiten در 1992
اولین گرافیک های رندر شده که برای عموم مردم، همانند عکس واقعی بودند پدیدار شدند (اگرچه هنوز برای هنرمندان آشنا به CGI اینطور به نظر نمی رسید) و گرافیک سه بعدی در بازی، چند رسانه ها و انیمیشن، رایج تر شدند. در پایان دهه 1980 و اوایل دهه 1990 اولین سریال های تلویزیونی با گرافیک کامپیوتری در فرانسه به نام La Vie de betes از استودیوی Mac Guff Ligne (1988)، سریال Les Fables Geometriques از استودیو Fantome (1991-1989) و Quarxs اولین سریال گرافیک کامپیوتری HDTV توسط Maurice Benayoun و Francois Schuiten (استودیوی Z-A سال 1993-1990) ساخته شدند.
در حوزه فیلمسازی، Pixar فعالیت های تجاری جدی خود را در این دهه زیر نظر Edwin Catmull با انتشار اولین فیلم بلندش در 1995 یعنی داستان اسباب بازی ها شروع کرد و موفقیت تجاری بسیار زیادی کسب نمود. این استودیو که قبلاً سایه ساز قابل برنامه ریزی را ابداع کرده بود، با تولید آثار انیمیشنی بسیار و فعالیت بر روی انیمیشن های ویدئویی، همچنان در زمینه صنعتی و تحقیقاتی پیشتاز است.
toy story
اولین نسل بازی های گرافیکی کامپیوتری
در حوزه بازی های ویدیویی، بازی Virtua Racing در 1992 که بر روی سیستم آرکید Sega Model 1 اجرا میشد بنیانگذار بازیهای مسابقه ای کاملاً سه بعدی بود و موجب ترویج گرافیک سه بعدی بلادرنگ در بین شمار زیادی از مخاطبین بازی های ویدیویی شد. Sega Model 2 در 1993 و Sega Model 3 در 1996 مرزهای تجاری گرافیک سه بعدی بلادرنگ را گسترش دادند.
Wolfenstein 3D، Doom و Quake نیز از اولین بازیهای تیراندازی اول شخص سه بعدی بر روی کامپیوتر های شخصی و بسیار محبوب بودند که توسط شرکت id Software و با استفاده از موتور رندرینگ ابداع شده توسط John Carmack عرضه و با تحسین عموم و منتقدان در طول این دهه روبرو شدند. Sony Playstation ، Sega Saturn و Nintendo 64 از بین سایر کنسول ها، میلیونها نسخه فروش رفتند و گرافیک سه بعدی را برای بازیکنهای خانگی به محبوبیت رساندند.
اولین نسل از بازیهای سه بعدی در اواخر دهه 90 تأثیر بسزایی در محبوبیت گرافیک سه بعدی در میان کاربران کنسول داشتند، از جمله بازیهای Super Mario 64 و The Legend of Zelda: Ocarina Of Time و اولین بازیهای سه بعدی مبارزه ای همچون Virtua Fighter، Battle Arena Toshinden و Tekken.
tekken
پیشرفت فن آوری و الگوریتمهای رندرینگ به شدت ادامه یافت. در 1996 Krishnamurty و Levoy روش “نگاشت نرمال” را ابداع کردند که نسخه اصلاح شده “نگاشت برجستگی” از Jim Blinn بود. در 1999 شرکت Nvidia اولین کارت ویدئویی خانگی با عنوان GeForce 256 را منتشر کرد که عمل GPU را انجام میداد و به گفته خودش شامل موتورهای یکپارچه “جابجایی، نورپردازی و رندرینگ” بود.
تا اواخر این دهه، کامپیوتر ها به ابزاری متداول برای پردازش گرافیکی نظیر DirectX و OpenGL تبدیل شدند. از آن زمان، گرافیک کامپیوتری با وجود سخت افزارهای گرافیکی قدرتمند و نرم افزارهای مدلسازی سه بعدی، واقعی تر و با جزئیات بیشتر شد. AMD نیز با ساخت duopoly در این دهه، تبدیل به یک توسعه دهنده پیشرو در زمینه بوردهای گرافیکی تا امروز شده است.
گرافیک کامپیوتری در دهه 2000
CGI در این دوره، حظور جدی و فراگیر داشت. بازیهای ویدیویی و سینمای CGI در اواخر دهه 90 موجب گسترش همه جانبه گرافیک کامپیوتری شد و این روند در دهه 2000 با سرعت بیشتری ادامه یافت. CGI به یکباره و به طور گسترده برای تبلیغات تلویزیونی در اواخر دهه 90 و دهه 2000 استفاده شد و در نتیجه، مخاطبین بسیاری با آن آشنا شدند.
Killing_Floor_Biohazard1 – یک تصویر از بازی ویدئویی Killing Floor ، ساخته شده در Unreal Engine 2 . رایانه های شخصی و بازی های ویدئویی کنسول در سال های 2000 یک پیشرفت گرافیکی چشمگیر به دست آوردند و توانایی نمایش گرافیک در محاسبات زمان واقعی را داشتند که قبلا فقط ممکن بود از پیش رندر شده و یا در سطح سخت افزار کسب و کار وجود داشته باشد.
پیشرفت مداوم و رضایتمندی روزافزون از GPU در این دهه نقش تعیین کننده داشت. با ضرورت یافتن GPU های گرافیکی سه بعدی برای تولید کنندگان کامپیوتر های خانگی، قابلیتهای رندرینگ سه بعدی نیز به یک ویژگی استاندارد تبدیل شد. کارتهای گرافیکی Nvidia GeForce در اوایل این دهه، بازار را در اختیار خود داشتند و هر از چندگاهی با ATI در رقابت بودند. با تداوم تسلط Nvidia و AMD بر بازار در این دهه و عرضه تراشه های ارزان قیمت توسط آنها، حتی کامپیوتر های ساده نیز معمولاً دارای یک GPU سه بعدی بودند.
سایه سازها که در دهه 1980 برای پردازش اختصاصی بر روی GPU معرفی شده بودند تا اواخر این دهه توسط بیشتر سخت افزارهای مصرف کنندگان پشتیبانی شدند و موجب افزایش چشمگیر سرعت گرافیک و همچنین بهبود بافت و سایه در گرافیک کامپیوتری، با بکارگیری “نگاشت نرمال”، “نگاشت برجستگی” و چندین روش دیگر شدند که امکان شبیه سازی جزئیات بسیار زیادی را فراهم میکردند.
Nvidia GeForce
گرافیک کامپیوتری استفاده شده در فیلم ها و بازیهای ویدیویی به تدریج، واقعیتر شدند و به مرز “دره وهمی” رسیدند. تعداد فیلمهای CGI در کنار فیلمهای انیمیشنی کارتونی، نظیر عصر یخبندان و ماداگاسکار و فیلمهای بیشمار تولید شده توسط Pixar مثل “در جستجوی نمو” افزایش پیدا کردند و گیشه سینماها را در اختیار خود گرفتند. Final Fantasy: The Spirits Within که در سال 2001 عرضه شد اولین فیلم تولید شده توسط کامپیوتر بود که از شخصیتهای CGI تقریباً واقعی با استفاده از فن آوری ضبط حرکت ساخته شد.
اگرچه این فیلم در گیشه سینماها موفق نبود. به عقیده برخی از مفسران، یکی از دلایل این عدم موفقیت آن بود که چهره شخصیت های اصلی CGI به درون دره وهمی می افتاد. فیلم های انیمیشن دیگری همچون The Polar Express نیز در این دوره توجه زیادی را به خود جلب کردند. جنگ ستارگان هم با ظاهری جدید در ادامه قسمتهای قبلی عرضه شد و تلاش ها برای استانداردسازی CGI در فیلمها ادامه یافت.
polar-express
در عرصه بازی های ویدیویی، Sony PlayStation 2 , 3 ، کنسولهای Microsoft Xbox و تولیدات شرکت Nintendo از جمله کنسول GameCube و همچنین Windows PC طرفداران بسیاری یافتند. عنوانهای معروف تولید شده با CGI از جمله سریال های Grand Theft Auto، Assassin’s Creed، Final Fantasy، Bioshock، Kingdom Hearts، Mirror’s Edge و بسیاری از موارد دیگر به سمت واقعی تر شدن پیش رفته و موجب رشد صنعت بازیهای ویدیویی شدند، تا جایی که سود این صنعت، قابل قیاس با صنعت فیلم شد.
شرکت Microsoft تصمیم گرفت تا DirectX را از طریق برنامه XNA راحت تر در اختیار توسعه دهندگان مستقل قرار دهد، اما موق نبود. اگرچه DirectX به عنوان یک موفقیت تجاری، باقی ماند. OpenGL نیز به بلوغ خود ادامه داد و در کنار DirectX پیشرفت چشمگیری یافتند. زبان های سایه ساز نسل دوم با عنوان های HLSL و GLSL در این دهه محبوبیت پیدا کردند.
mirror’s-edge
در عرصه محاسبات علمی، روش GPGPU که میتوانست حجم بالایی از اطلاعات را میان GPU و CPU مبادله کند ابداع شد و موجب سرعت بخشیدن به تحلیل در بسیاری از آزمایشات زیست شناسی مولکولی و داده شناسی زیستی شد. این روش همچنین برای استخراج Bitcoin و بینایی کامپیوتری مورد استفاده قرار گرفت.
گرافیک کامپیوتری در دهه 2010
در نیمه ابتدایی دهه 2010، CGI تقریباً در تمام ویدیوها وجود داشت، گرافیک های رندر نشده از نظر علمی تقریباً واقعی بودند، و گرافیک بلادرنگ بر روی سیستم مناسب با مشخصات بالا می توانست تصاویر واقعی را از نگاه بیننده غیر متخصص، شبیه سازی کند.
“نگاشت بافتی” به شکل یک فرایند چند مرحله ای با چندین لایه، توسعه داده شد؛ بطور کلی، اجرای “نگاشت بافتی”، “نگاشت برجستگی”، “نگاشت نرمال”، نور پردازی، شامل روشهای “درخشان کردن” و “انعکاس” و همچنین “حجم سایه” در یک موتور رندر با استفاده از سایه سازها که در حال پیشرفت چشمگیر هستند، غیر معمول نیست. امروزه، سایه سازها برای انجام کارهای پیشرفته در این زمینه، تقریباً اجتناب ناپذیر هستند، چرا که با دستکاری پیکسلها، گوشه ها و بافتها تأثیرات بی شمار و پیچیدگی قابل توجهی را در هر عنصر ایجاد میکنند.
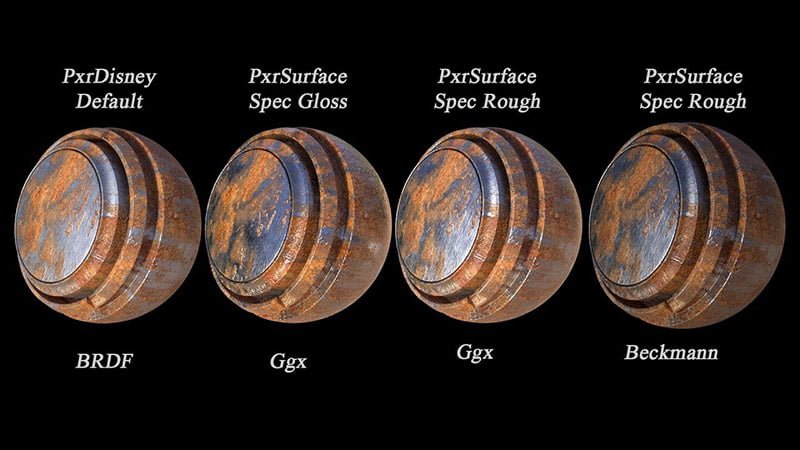
رندرهای سه بعدی
زبانهای سایه ساز آنها یعنی HLSL و GLSL جزء زمینه های فعال در زمینه تحقیق و توسعه هستند. رندرینگ فیزیکی یا PBR که حتی نگاشت های بیشتری را برای شبیه سازی واقعی جریان نور به کار میگیرد نیز در کنار مبانی نورشناسی پیشرفته همچون “پراکنش زیرسطحی” و “نگاشت فوتون” یک زمینة تحقیقاتی فعال به حساب میآید. آزمایشاتی در زمینه قدرت پردازش مورد نیاز برای ایجاد گرافیک بلادرنگ با وضوح بسیار بالا مانند Urtla HD آغاز شده است، گرچه بیشتر روی سخت افزارهای پرقدرت بوده و در دسترس همگان نیست.
pbr rendering
در حوزه سینما، بیشتر فیلم های انیمیشنی، CGI هستند؛ سالانه، تعداد بسیاری فیلم انیمیشنی CGI ساخته می شوند، اما ترس از دره وهمی موجب شده تا تعداد کمی از آنها برای خلق تصاویر نزدیک به واقعیت تلاش میکنند. بیشتر آنها کارتونهای سه بعدی هستند.
در حوزه بازی های ویدویی، Xbox One Microsoft، Sony Playstation 4 و Nintendo Switch فضای خانه ها را پر کرده اند و همگی دارای قابلیت گرافیک سه بعدی بسیار پیشرفته هستند؛ Windows PC نیز همچنان یکی از فعال ترین پلتفرم های بازی محسوب می شود.
ps4 game 2019
اتفاقات گرافیک کامپیوتری در طول اولیه ظهور خود
- دهه 1970
اواسط دهه 1970: اولین کامپیوتر شخصی ظاهر می شود. مانیتورها یک متن سفید را در برابر یک پس زمینه سبز نمایش می دهند که نتیجه فسفر P1 از یک لوله اشعه کاتدی است. این مانیتور ها را مانیتورهای CRTs یا green screens می نامند.
green screen computer
وضوح تصویر کم و در حدود 128 × 48 پیکسل می باشد.
دهه 1980
در سال 1981 IBMاولین مانیتور رنگی را معرفی می کند. مانیتور CGA قادر به نمایش 4 رنگ با استفاده از ترکیبی از قرمز، سبز و آبی است.
در سال 1984 اپل مکینتاش را معرفی می نماید.
نمایش رنگ امکان پذیر است، اما حافظه کامپیوتر بسیار محدود میباشد.
در سال 1987 تعداد 256 رنگ و رزولوشن 720 در 400 پیکسل امکان پذیر شد.
cm11_cga
دهه 1990
تعداد رنگ یک مانیتور می تواند از 256 تا 16.7 میلیون پیکسل نمایش داده شود.
رایانه های شخصی می توانند از گرافیک سه بعدی استفاده کنند.
در سال 1994 اینترنت و استفاده از وب برای همه عموم قابل دسترس شد و یک راهی برای برای استفاده از گرافیک کامپیوتری وانتشار آثار بوجود آمد.
دهه 2000
مانیتورهای LCD محبوب می شوند و واحد پردازش گرافیکی کامپیوتر 25 برابر سریعتر از عملکرد گرافیکی سه بعدی نسبت به دهه 1990 را ارائه می دهد.
فیلم و تلویزیون
در سال 1977 ، گرافیک کامپیوتری سه بعدی، جنگ ستارگان را به فیلم تبدیل کرد.
فیلم آخرین مبارز سیاره 1984 ، نخستین تصاویر گرافیکی کامپیوتری واقع گرایانه را در یک فیلم برجسته نمایش داد.
فیلم چه کسی برای راجر رابیت پاپوش دوخت 1988 ، تلفیق انیمیشن و شخصیت های واقعی با استفاده از انیمیشن کامپیوتری
داستان اسباب بازی ها 1991 ، اولین فیلم کامل بلند انیمیشن کامپیوتری
ثبت تصاویر به صورت سیستم دو دویی چیست ؟
کامپیوترها از سیستم دو دویی متشکل از 1 و 0 می باشند. به طور مفهومی این کار مانند یک سوئیچ روشن و خاموش عمل می کند.
برای توصیف یک تصویرسیاه وسفید در کامپیوترمی توان گفت که این دو رنگ دارای مقدار 0 برای رنگ سفید و مقدار 1 برای رنگ سیاه می باشد.
اگر یک تصویر سیاه و سفید با دوربین خود بگیرد در حقیقت مجموعه ای از ردیف هایی را می بینید که دارای پیکسل های بهم چسبیده هستند که آنها بوجود آورنده تصویر کامپیوتری می باشند.
هر پیکسل می تواند سفید یا سیاه باشد.هر مقدار، یعنی هر 0 یا 1، نیاز به فضای کمی ذخیره سازی یعنی یک بیت اطلاعات دارد . هر تصویر همانطور که در بالا توضیح داده شد می تواند بر اساس تعداد نقاط سیاه و سفید حجم متفاوتی را داشته باشد .اگر کسی بخواهد یک تصویر سایه و روشن سیاه و سفید داشته باشد حجم ذخیره آن پیکسل 2 بیت می باشد زیرا ترکیب احتمالی 1 و 0 چهار حالت می باشد .
انواع تصاویر در گرافیک کامپیوتری
گرافیک کامپیوتری دو بعدی
گرافیک کامپیوتری دو بعدی، شامل ایجاد تصاویر دیجیتالی توسط کامپیوتر با استفاده از روشهای ویژه است.
Blit_dot – عناصر گرافیکی رستر (سمت چپ) و ماسک آنها (سمت راست)
گرافیک کامپیوتری دو بعدی غالباً در برنامه های مبتنی بر فن آوری های مرسوم چاپ و ترسیم، از جمله تایپوگرافی استفاده میشود. تصویر دو بعدی در این برنامه ها تنها بیانگر یک شیء در دنیای واقعی نیست، بلکه یک محصول مصنوعی مستقل دارای بار معنایی است؛ مدلهای دو بعدی نسبت به گرافیک کامپیوتری سه بعدی که بیشتر از تایپوگرافی، به عکاسی شباهت دارد ترجیح داده می شوند، چرا که امکان کنترل مستقیم بیشتری را بر روی تصویر فراهم میسازند.
گرافیک کامپیوتری پیکسلی
بخش وسیعی از هنر دیجیتال به نام طرح پیکسلی با استفاده از نرم افزارهای گرافیکی رستر که قابلیت ویرایش تصویر در سطح پیکسل دارند ساخته می شود. گرافیک بیشتر کامپیوتر های قدیمی (یا محدود در در زمینه گرافیکی) و بازی های ویدیویی، بازی های موجود در ماشین حساب نموداری و بسیاری از بازی های گوشی موبایل غالباً دارای طرح پیکسلی هستند.
pixel-sample
عنصر گرافیکی
عنصر گرافیکی به یک تصویر یا انیمیشن دو بعدی اطلاق می شود که در یک صحنه بزرگتر، گنجانده شده است. عناصر گرافیکی در ابتدا تنها شامل اشیای گرافیکی بودند که به طور مجزا از نگاشت بیتی (bitmap) حافظه ویدویی به کار گرفته می شدند، اما اکنون شامل روشهای مختلف هم پوشانی گرافیکی میشوند.
در اصل، عنصر گرافیکی، روشی برای یکپارچه سازی نگاشتهای بیتی غیر مرتبط و نمایش آنها به صورت بخشی از یک نگاشت بیتی عادی بر روی صفحه بود، مانند ساخت یک شخصیت انیمیشنی که میتواند بر روی صفحه، بدون تغییر اطلاعات کلی صفحه، حرکت کند. چنین عناصری میتوانند توسط مدارهای الکترونیکی یا نرم افزار ساخته شوند. سخت افزار گرافیکی بکار رفته در مدارهای الکترونیکی، سخت افزاری است که از کانال های دسترسی مستقیم به حافظه (DMA) برای گنجاندن عناصر گرافیکی در صفحه اصلی، که دو منبع مجزای ویدویی را بر روی هم قرار میدهد، استفاده میکند. نرم افزار نیز میتواند از طریق روشهای رندرینگ تخصصی، این عمل را شبیه سازی کند.
مقاله جامع و کاربردی برند بوک به نشانی : https://www.tarsimeideh.ir/what-is-a-brand-book/ در طراحی گرافیک را از دست ندهید.
گرافیک برداری یا وکتور
شکلهای گرافیک برداری یا گرافیک وکتور، مکمل گرافیک رستری هستند. گرافیک رستری، تصاویر را در قالب آرایه ای از پیکسل ها نشان میدهد و معمولاً برای نمایش عکس استفاده میشود.
Vector Bitmap Example – مثال نشان دهنده تأثیر گرافیک برداری در مقایسه با گرافیک رستر (bitmap).
آیا می دانید مفهوم عنصر بصری خط در طراحی گرافیکی چیست ؟ به نشانی : https://www.tarsimeideh.ir/concept-of-visual-line-element-in-graphic-design/ این مقاله را نیز از بخوانید.
گرافیک برداری، شامل کدگذاری اطلاعات مربوط به اشکال و رنگ های تشکیل دهنده تصویر است، که انعطاف پذیری بیشتری برای رندرینگ میدهد. در برخی از موارد، استفاده از ابزار و فرمتهای برداری، بهترین روش است و در برخی موارد، استفاده از ابزارها و فرمتهای رستر، بهترین روش میباشد. مواردی نیز وجود دارد که هر دو فرمت در کنار یکدیگر به کار گرفته میشوند. درک مزایا و معایب هر فن آوری و ارتباط میان آنها به استفاده کارآمد و مؤثر از این ابزارها کمک میکند.
گرافیک کامپیوتری سه بعدی
گرافیک سه بعدی در مقایسه با گرافیک دو بعدی، داده های هندسی را به صورت تصاویر سه بعدی نمایش میدهند. این تصاویر برای عملکرد بهتر، در کامپیوتر ذخیره می شوند تا در آینده نمایش داده شده یا برای مشاهده همزمان مورد استفاده قرار گیرند.
3d-objects
علیرغم این تفاوتها، تصویر رندر شده نهایی در گرافیک کامپیوتری سه بعدی، بر الگوریتمهای گرافیک کامپیوتر دو بعدی که برای تصاویر رستر استفاده می شوند تکیه دارد. در نرم افزارهای گرافیک کامپیوتری، گاهی تفاوت بین تصاویر دو بعدی و سه بعدی قابل تشخیص نیست؛ ممکن است نرم افزارهای دو بعدی از روشهای سه بعدی برای ایجاد یک جلوه همچون نورپردازی استفاده کنند، و همچنین نرم افزارهای سه بعدی از روشهای رندر دو بعدی استفاده نمایند.
گرافیک کامپیوتری سه بعدی، مشابه مدلهای سه بعدی است. جدای از رندرینگ، مدل داخل فایل گرافیکی قرار دارد. اگرچه، تفاوت هایی نیز وجود دارند، از جمله این که مدل سه بعدی نماینده یک شیء سه بعدی محسوب میشود. یک مدل تا زمانی که نمایش داده نشود گرافیکی نیست.
به دلیل قابلیت چاپ شدن، مدلهای سه بعدی تنها محدود به فضاهای مجازی نمیشوند. رندرینگ سه بعدی، نحوه به نمایش درآوردن یک مدل است. همچنین مدلهای سه بعدی میتوانند در شبیه سازیهای کامپیوتری غیر گرافیکی و محاسبات نیز استفاده شوند.
انیمیشن کامپیوتری
انیمیشن کامپیوتری، هنر ساخت تصاویر متحرک توسط کامپیوتر ها است که زیر مجموعه گرافیک کامپیوتری و انیمیشن می باشد. استفاده از گرافیک کامپیوتری سه بعدی برای تولید انیمیشن کامپیوتری در حال گسترش است، با این حال گرافیک کامپیوتری دو بعدی همچنان به طور وسیعی برای ایجاد سبک، پهنای باند کم و رندرینگ سریع استفاده میشود. گاهی هدف از ساخت انیمیشن، خود کامپیوتر است، اما گاهی اوقات هدف، خلق رسانه ای دیگر مانند فیلم است. زمانی که انیمیشن برای ساخت فیلم استفاده شود با عنوان CGI (تصویر پردازی توسط کامپیوتر) شناخته میشود.
Activemarker – نمونه ای از انیمیشن رایانه ای با استفاده از ضبط حرکت
اشیاء مجازی ممکن است با ویژگی های مختلفی معرفی و کنترل شوند، مانند مقادیر جابجایی (مکان، جهت و مقیاس) که در ماتریس جابجایی آن شیء، ذخیره می شود. انیمیشن به معنای تغییر این مشخصات با زمان است. چندین روش برای ساخت انیمیشن وجود دارد؛ روش ابتدایی بر اساس ساخت و ویرایش فریمهای کلیدی است که هر یک از آنها یک مقدار مشخص را در زمان معین در خود ذخیره میکنند.
FractalLandscape – منظره فراکتال ، نمونه ای از تصاویر تولید شده توسط رایانه
نرم افزار گرافیکی دو بعدی یا سه بعدی با هر فریم کلیدی تغییر کرده و یک منحنی قابل ویرایش از یک مقادیر نگاشت شده در زمان میسازد که به یک انیمیشن می انجامد. سایر روشهای ساخت انیمیشن شامل روشهای اسلوبی (procedural) و تصویری (expression-based) هستند.
در روش اول، مجموعه های از ویژگیها برای عناصر مرتبط با شخصیت های انیمیشن تعریف میشود، این روش برای ساخت جلوه های شامل ذرات و شبیه سازی انبوهی از اشیاء، مناسب است؛
در روش دوم، از نتایج به دست آمده از عبارات منطقی تعریف شده توسط کاربر به همراه ریاضیات، برای خودکار کردن انیمیشن به شکل قابل پیش بینی استفاده میشود (مناسب برای کنترل رفتار استخوان به شکلی فراتر از مدل سلسله مراتبی بکار رفته در انیمیشن اسکلتی).
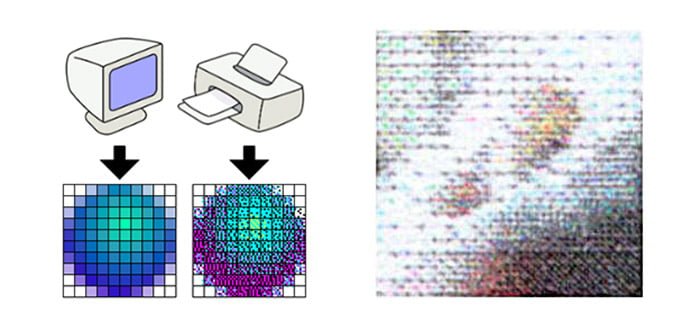
رنگ و رزولوشن
همه رنگ ها را می توان با ترکیب سه رنگ اصلی نور: قرمز، سبز و آبی ایجاد کرد. برای اینکه کامپیوتر به طور موثر رنگ را ارائه دهد، باید هر یک از این سه رنگ اولیه را به طور جداگانه تولید شود. اگر چه هر رنگ با 2 بیت ایجاد می شود، اکثر رایانه ها امروزه از 24 بیت یا 32 بیتی استفاده می کنند تا یک تصویر کامل رنگی با پوشش 16،777،216 رنگ تولید کنند. این توانایی چشم انسان را افزایش میدهد که میتواند حدود 10 میلیون رنگ را تشخیص دهد.
هرچه تعداد بیت بالاتر باشد رنگ دقیق تر است. با این حال حتی با 16 میلیون رنگ، ممکن است یک تصویر با کیفیت پایین داشته باشید. رزولوشن تراکم نقاط یا پیکسل ها در آرایه تصویر میباشد، یعنی تعداد ستون ها و ردیف ها در اینچ باعث چگالی بالاتر و وضوح بیشتر میگردد.
اسناد گرافیکی با کیفیت بالا حجم زیادی از فضای دیسک را در یک کامپیوتر اشغال می نماید و همچنین نیاز به اندازه حافظه بیشتری برای کار با سندهای گرافیکی و ویرایش آنها می باشد.یک تصویر دیجیتال حرفه ای می تواند به راحتی 50 مگابایت، یعنی 8192000 بیت یا بیشتر از فضا داشته باشد.
dpi
دستگاه های صفحه نمایش و چاپگرها با مقدار داده هایی که می توانند نمایان شوند محدود شده اند. وضوح مطلوب مورد نیاز برای یک تصویر دیجیتال بر اساس محدوده خروجی متفاوت است و تعداد ردیف ها و ستون ها می تواند در هر اینچ نمایش داده شود. نقاط تقاطع به دست آمده نامیده می شوند و تعداد نقطه درهراینچ یا dpi نامیده می شود. یکی از مزایای استفاده از تصاویر دیجیتال این است که آنها می توانند بر روی رایانه ذخیره شوند و بارها مورد استفاده قرار گیرند، و بعد از هر بار تکثیر دقیقا همانند گذشته میباشند.
تا همین اواخر، قبل از دیدن یک تصویر دیجیتال، باید یک تصویر به فرمت آنالوگ تبدیل می شد زیرا اکثر دستگاه ها دارای خروجی آنالوگ بودند. اکثر تلویزیون ها و بسیاری از چاپگرها هنوز هم آنالوگ هستند، اما مانیتورهای نمایشگر جدید کریستال مایع و بسیاری دیگر از چاپگرها و تلویزیون ها دیجیتال هستند. تصاویر دیجیتال می تواند به طور مستقیم از کامپیوتر به دستگاه خروجی بدون ترجمه منتقل شود.
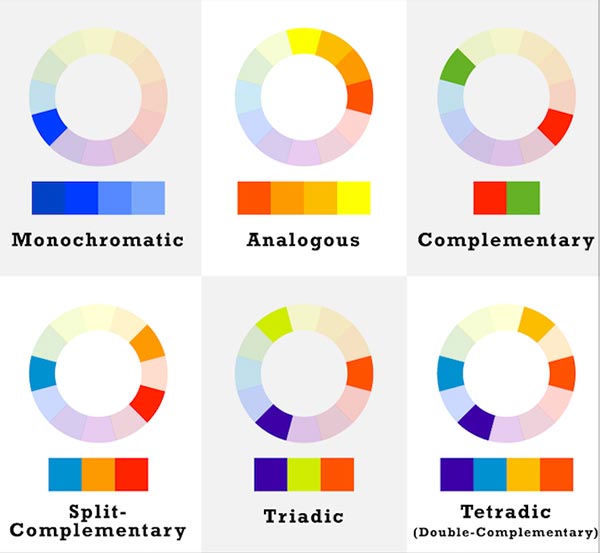
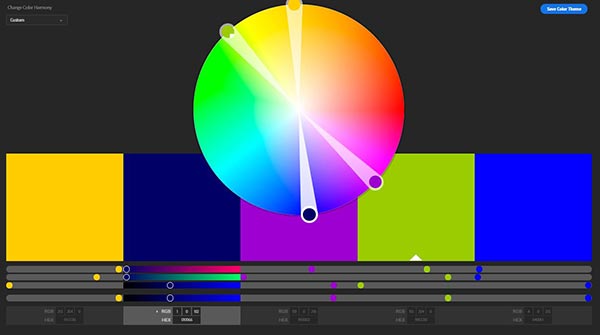
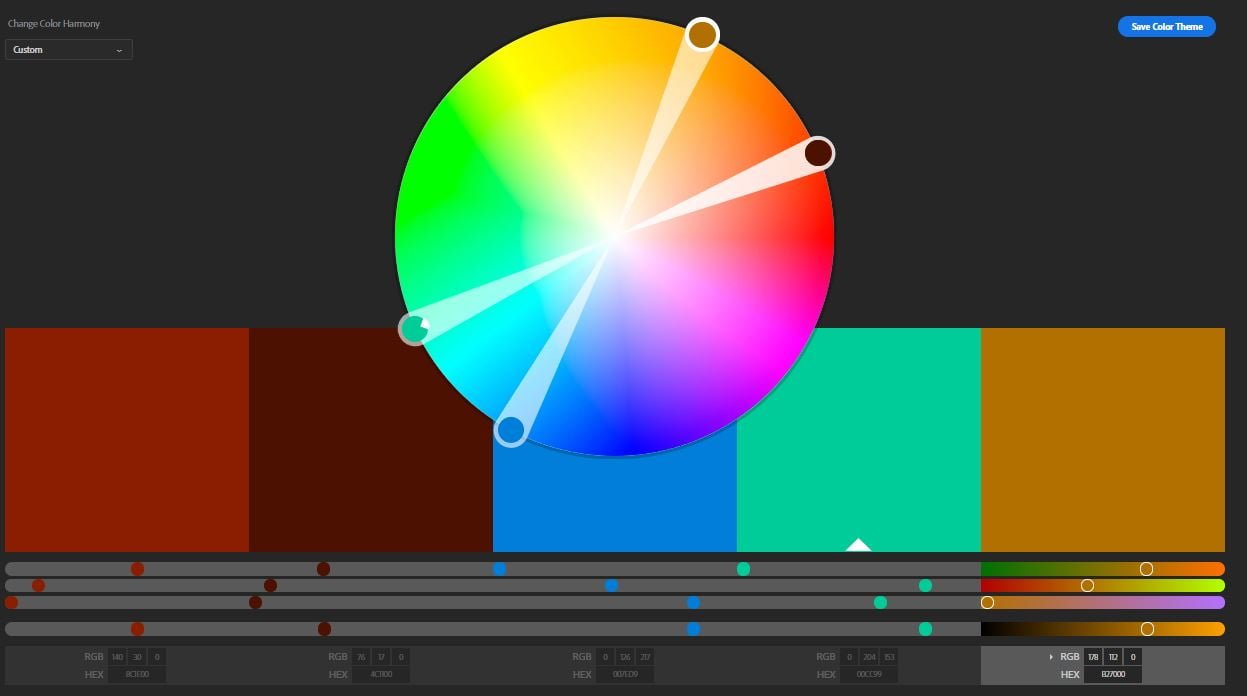
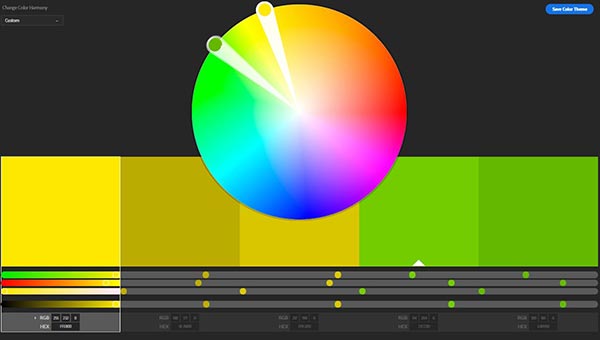
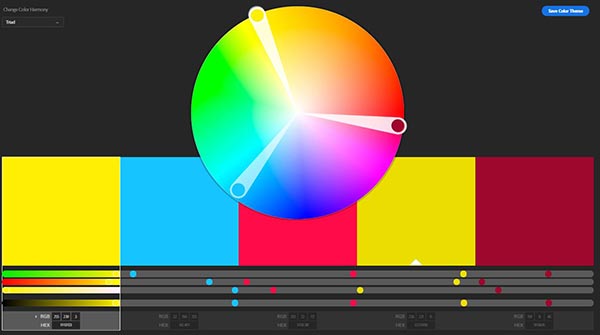
هارمونی رنگ چیست و چه کاربردی در طراحی گرافیکی دارد؟ ( مقاله کامل )
مفاهیم و اصول اولیه گرافیک کامپیوتری
تصاویر معمولاً توسط دستگاه هایی همچون دوربینها ، آینه ها ، لنزها ، تلسکوپها ، میکروسکوپها و غیره ایجاد میشوند. تصاویر دیجیتال شامل تصاویر برداری و تصاویر رستر هستند، اما تصاویر رستر متداولتر میباشند.
پیکسل در گرافیک کامپیوتری
در تصویر سازی دیجیتال، پیکسل (یا عنصر تصویر) یک نقطه از تصویر رستر است. پیکسلها در یک شبکه منظم دو بعدی قرار گرفته اند، و اغلب به وسیله نقاط یا مربعها توصیف میشوند. هر پیکسل، یک نمونه از تصویر اصلی است، و طبیعتاً نمونه های بیشتر، تصویر دقیقتری از عکس اصلی به دست میدهند. شدت هر پیکسل متفاوت بوده و در سیستم رنگ، هر پیکسل به طور معمول دارای سه جزء مانند قرمز، سبز و آبی میباشد.
Pixel-example – پیکسلها در قسمت بزرگنمایی شده تصویر، به صورت مربع، رندر شده و به آسانی قابل رؤیت هستند
تصاویر گرافیکی، نمودهای بصری بر روی سطوح، همچون نمایشگر کامپیوتر هستند. عکسها، نقاشیها، طرحهای گرافیکی، نقشه ها، طرحهای مهندسی و سایر تصاویر، مثالهایی از این دست هستند. تصاویر گرافیکی غالباً ترکیبی از متن و تصویر هستند. طراحی گرافیکی ممکن است تنها شامل انتخاب، ایجاد یا تنظیم آگاهانه تایپوگرافی، مثل یک بروشور، آگهی، پوستر، وبسایت و یا کتاب بدون استفاده از هیچ عنصر دیگری باشد. ممکن است هدف از طراحی گرافیکی، شفاف سازی یا برقراری ارتباط مؤثر، پیوند با سایر عناصر فرهنگی، یا تنها خلق یک سبک متفاوت باشد.
عناصر اولیه در گرافیک کامپیوتری
عناصر اولیه، واحدهای اصلی یک سیستم گرافیکی هستند که می توانند برای ایجاد تصاویر یا مدلهای پیچیده تر ترکیب شوند. عناصر و شخصیتهای بازیهای ویدئویی دو بعدی، عناصر هندسی بکار رفته در CAD یا چند ضلعیها و مثلثها در رندرینگ سه بعدی، نمونه هایی از عناصر اولیه هستند. ممکن است عناصر اولیه برای رندرینگ مؤثر در سخت افزار یا در بلوکهای سازنده یک برنامه گرافیکی، تعریف شده باشند.
رندرینگ در گرافیک کامپیوتری چیست ؟
رندرینگ به معنای تولید یک تصویر دو بعدی از یک مدل سه بعدی توسط برنامه های کامپیوتری است. یک فایل صحنه شامل اشیاء تعریف شده توسط یک زبان یا ساختاری از داده است؛ این فایل میتواند شامل هندسه، زاویه دید، اطلاعات مربوط به بافت، نورپردازی و سایه پردازی برای توصیف یک صحنه مجازی باشد.
داده های داخل فایل صحنه سپس به یک برنامه رندرینگ ارسال میشوند تا پردازش شده و به یک تصویر دیجیتال یا فایل گرافیک رستر تبدیل شود. برنامه رندرینگ معمولاً به صورت داخلی در نرم افزار گرافیک کامپیوتری قرار دارد و در موارد دیگر به شکل پلاگین یا نرم افزارهای کاملاً مجزا عرضه میشود.
rendering
واژه “رندرینگ” ممکن است به مفهوم “پردازش هنری” یک صحنه باشه. اگرچه جزئیات فنی روشهای رندرینگ، متفاوت هستند چالشهای تولید یک تصویر دو بعدی از مدل سه بعدی ذخیره شده در فایل صحنه، به صورت یک نقشه کلی با عنوان “خط لوله گرافیکی” در کنار یک ابزار رندرینگ، نظیر GPU ارائه میشوند.
GPU ابزاری است که میتواند به CPU در محاسبات کمک کند. اگر نیاز باشد یک صحنه تحت نورپردازی مجازی واقعی به نظر رسد لازم است نرم افزار رندرینگ، معادله رندرینگ را حل کند. اگرچه معادله رندرینگ تمام پدیده های نوری را در نظر نمیگیرد، اما یک مدل نورپردازی کلی برای تصاویر پردازی کامپیوتری (CGI) محسوب می شود. واژه رندرینگ همچنین برای توصیف فرایند محاسبات مربوط به افکتها در ویرایش یک ویدیو برای تولید ویدوی خروجی نهایی به کار میرود.
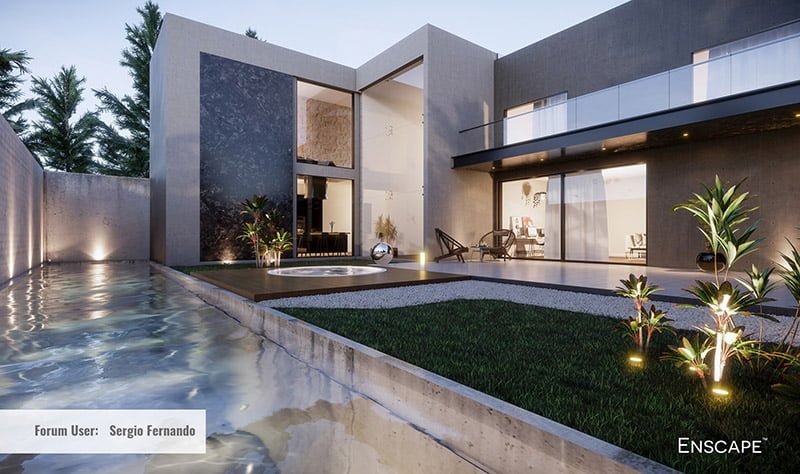
Exterior_Sergio-Fernando-redner
- تصویر افکنی سه بعدی
تصویر افکنی سه بعدی، روشی برای نگاشت نقاط سه بعدی بر روی یک صفحه دو بعدی است. از آنجا که بیشتر روشهای حال حاظر برای نمایش داده های گرافیکی، بر اساس محیط مسطح دو بعدی عمل می کنند، استفاده از این نوع تصویر افکنی به ویژه در گرافیک کامپیوتری، مهندسی و طراحی، کابرد گسترده دارد.
رهگیری پرتو چیست ؟
رهگیری پرتو روشی برای تولید یک تصویر با دنبال کردن مسیر نور از میان پیکسلها در یک صفحه تصویر است. تصاویر خلق شده با این روش، بسیار واقع گرایانه کامپیوتر بوده و معمولاً واقعیتر از روش های معمول رندرینگ همچون روش scan-line هستند، اما توان محاسباتی بالاتری دارند.
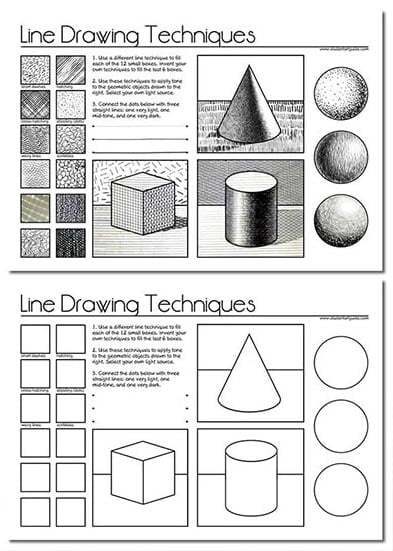
سایه زنی در گرافیک کامپیوتری
سایه سازی به معنای نمایش عمق در مدلهای سه بعدی یا تصاویر با ایجاد تغییر در شدت تاریکی میباشد. از این فرایند در نقاشی برای به تصویر کشیدن شدتهای مختلف تاریکی بر روی کاغذ با ایجاد شدت رنگ بیشتر یا سایه تیره تر برای نواحی تاریکتر، و شدت رنگ کمتر یا سایه روشن تر برای نواحی روشن تر استفاده میشود.
shading
روشهای مختلفی برای سایه زنی وجود دارد، از جمله هاشور زدن متقاطع که در آن، خطوط عمود بر هم با فواصل مختلف، طبق یک الگوی شبکه ای برای سایه زدن یک سطح ترسیم میشوند. هرچه خطوط به یکدیگر نزدیکتر باشند سطح، تیره تر به نظر میرسد. برعکس، هر چه فاصله خطوط بیشتر باشد سطح، روشن تر خواهد شد. اخیراً مفهوم این واژه، عمومیت یافته و به معنی استفاده از سایه سازها میباشد.
نگاشت بافت چیست ( تکسچر ) ؟
نگاشت بافت، روشی برای افزودن جزئیات، بافت سطحی یا رنگ به یک مدل سه بعدی یا گرافیک ساخت کامپیوتر است. اولین کاربرد نگاشت بافت در گرافیک سه بعدی توسط دکتر Edwin Catmull در سال 1974 انجام گرفت. نگاشت بافت، بر روی سطح یک شکل یا چند وجهی اعمال میشود.
این فرایند، مشابه استفاده از یک کاغذ طرحدار بر روی یک جعبه ساده و سفید است. چند بافتی به مفهوم کاربرد همزمان بیش از یک بافت بر روی یک چند وجهی است. بافتهای اسلوبی (که با تنظیم پارامترهای یک الگوریتم که بافت خروجی را تولید میکند ایجاد میشوند)، و بافتهای نگاشت بیتی (که یا توسط یک نرم افزار ویرایش عکس ایجاد میشوند یا از دوربین دیجیتال بدست می آیند) معمولترین روشهای تعریف بافت بر روی مدلهای سه بعدی در نرم افزارهای گرافیک کامپیوتری به شمار میروند.
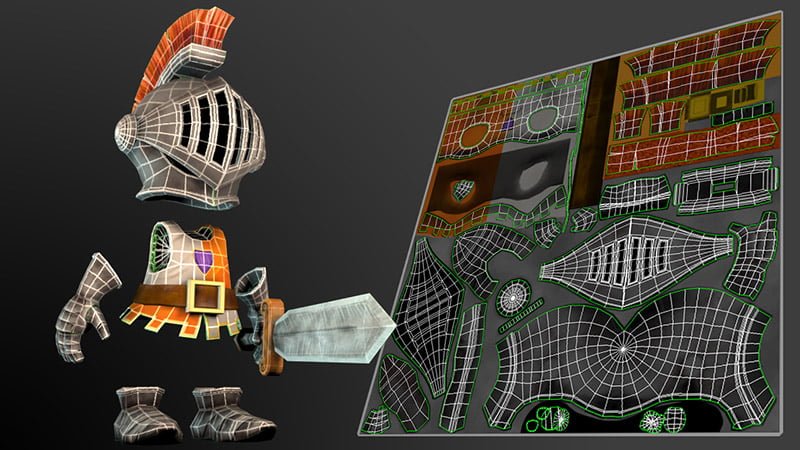
3ds-max-uv-mapping-fundamentals
قراردهی بافت بر روی سطح مدل غالباً نیازمند روشی با عنوان نگاشت UV (مختصات بافت بطور دلخواه تعیین می شود) برای سطوح چند وجهی است، در حالی که سطوح اسپلاین غیر یکنواخت B (NURBS) تنظیم پارامتری ذاتی خود را برای مختصات دهی به بافت دارند. نگاشت بافت شامل روشهایی برای ایجاد “نگاشتهای نرمال” و “نگاشتهای برجستگی” برای شبیه سازی ارتفاع بافت، و “نگاشتهای بازتابی” برای کمک به شبیه سازی درخشش و بازتاب نور، و همچنین “نگاشت محیطی” برای شبیه سازی صیقل دادن یا انعکاس آینه ای میشود.
ضد شکستگی ( پیکسله )
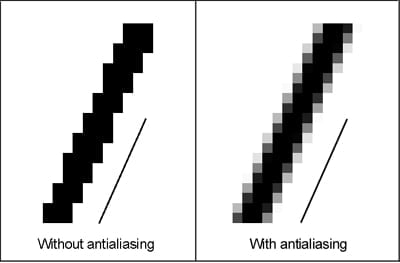
رندرگیری عناصری که مستقل از وضوح تصویر هستند (از جمله مدلهای سه بعدی) به منظور مشاهده بر روی یک دستگاه رستر (بر پایه پیکسل) نظیر نمایشگر کریستال مایع (LCD) یا تلویزیونهای CRT منجر به ایجاد شکستگیهای مصنوعی اجتناب ناپذیر میشود که بیشتر در لبه های اشکال و مرزهای جزئیات بافت ظاهر میشوند؛ این شکستگیها در اصطلاح عامیانه، دندانه نامیده میشوند. روشهای ضد شکستگی، این مشکلات را رفع کرده و تصاویری لذت بخش تر را برای بیننده به ارمغان می آورند، اگرچه از لحاظ محاسباتی تا حدی پر هزینه هستند.
الگویتمهای ضد شکستگی متفاوتی از جمله روش “برهم نهی” قابل استفاده هستند که میتوانند برای انجام رندرینگ با بالاترین راندمان با توجه به کیفیت مورد نظر برای تصویر نهایی، سفارشی سازی شوند؛ در صورتی که یک گرافیست از روشهای ضد شکستگی استفاده میکند باید در نظر داشته باشد که اگر وضوح تصویر یک بافت نگاشت بیتی بر روی صفحه نمایش، پیش از اعمال ضد شکستگی با وضوح تصویر خود بافت، متفاوت باشد (مانند یک مدل دارای بافت که از دوربین مجازی فاصله دارد) ایجاد دندانه میکند، در حالی که در بافتهای اسلوبی چون دندانه ها مستقل از وضوح تصویر هستند همواره شکستگی وجود دارد؛ روشهایی مانند نگاشت mipmap و “فیلتر سازی بافت” به حل مشکلات شکستگی مربوط به بافت کمک میکنند.
anti aliasing
رندرینگ حجم
رندرینگ حجمی، روشی برای نمایش یک تصویر دو بعدی با استفاده از یک مجموعه داده گسسته سه بعدی میباشد. یک مجموعه داده سه بعدی، گروهی از تصاویر دو بعدی برش خورده هستند که توسط یک اسکنر CT یا MRI به دست آمده اند. معمولاً این تصاویر با یک الگوی منظم به دست آمده (برای مثال، یک برش در هر میلیمتر) و دارای یک تعداد پیکسل منظم در الگوی منظم هستند. این شکل، نمونه ای از یک شبکه حجمی منظم را نشان میدهد که هر وکسل یا عنصر حجمی از آن بر اساس مقدار حاصل از نمونه گیری از نواحی پیرامون آن وکسل نمایش داده شده است.
مدل سازی سه بعدی
مدلسازی سه بعدی به فرایند توصیف ریاضی قالب سیمی از هر شیء سه بعدی توسط نرم افزارهای ویژه اطلاق میشود که حاصل آن یک “مدل سه بعدی” نام دارد. مدلها ممکن است بطور خودکار یا دستی ساخته شوند؛ فرایند مدلسازی دستی که شامل تهیه داده های هندسی برای گرافیک کامپیوتری سه بعدی میشود مشابه هنرهای پلاستیکی مثل مجسمه سازی است.
تکنولوژی NURBS
مدلهای سه بعدی میتوانند به چندین روش ساخته شوند: استفاده از سطوح NURBS برای ایجاد قطعات نرم و دقیق سطح، مدلسازی شبکه چند وجهی، یا تقسیم بندی شبکه چند وجهی (سنگفرش سازی پیشرفته چندضلعیها که منجر به سطوح نرم، مشابه مدلهای NURBS میشود). یک مدل سه بعدی میتواند از طریق فرایند رندرینگ سه بعدی به صورت تصویر دو بعدی نمایش داده شده و در شبیه سازی کامپیوتری پدیده های فیزیکی بکار رفته یا برای اهداف دیگر، مستقیماً متحرک سازی شود. همچنین میتوان مدل را توسط پرینترهای سه بعدی بصورت فیزیکی ساخت.
From-Poly-to-NURBS-by-James-Robbins
پیشگامان گرافیک کامپیوتری
Charles Csuri
چارلز سوری پیشرو در زمینه انیمیشن کامپیوتری و هنر دیجیتال است که اولین هنر کامپیوتری را در سال 1964 تولید کرد. سوری توسط مجله Smithsonian به عنوان پدر هنر دیجیتال و انیمیشن کامپیوتری معرفی شد و عنوان پیشگام در انیمیشن کامپیوتری را توسط موزه هنر مدرن ( MoMA) و انجمن ماشینهای حسابگر – SIGGRAPH دریافت نمود.
Donald P. Greenberg
دونالد پی گرینبرگ یک نوآور و پیشرو در گرافیک کامپیوتری است. گرینبرگ نویسنده صدها مقاله است و به عنوان یک معلم و مربی به بسیاری از هنرمندان گرافیک کامپیوتری، انیماتورها و محققین برجسته از جمله رابرت کوک ، مارک لووی ، براون ای بارسکی و وین لایتل خدمت کرده است . بسیاری از دانشجویان سابق او برنده جایزه اسکار برای دستاوردهای فنی و همچنین جایزه SIGGRAPH شده اند. گرینبرگ مدیر مؤسس NSF برای گرافیک کامپیوتری و مصور سازی علمی بود.
Michael Noll
نول یکی از نخستین محققین در زمینه استفاده از کامپیوتر دیجیتال برای ساخت الگوهای هنری و رسمیت بخشیدن به استفاده از فرایندهای تصادفی در تولید هنرهای تجسمی بود. او یکی از اولین هنرمندان در حوزه دیجیتال است که ساخت هنر دیجیتال را از سال 1962 آغاز نمود. در سال 1965 نول همراه با فریدر نیک و جورج نیس اولین کسانی بودند که هنر کامپیوتری خود را در معرض دید عموم قرار دادند. در آوریل 1965 گالری هوارد وایز، هنر کامپیوترای نول را در کنار الگوهای تصادفی بلا جولز نمایش داد.
پیشگامان دیگر
رندر پیشرفته قوری یوتا که یک مدل نمادین در گرافیک رایانه ای سه بعدی ساخته شده توسط مارتین نول در 1975 است – مدیاسافت
رندر پیشرفته قوری یوتا که یک مدل نمادین در گرافیک رایانه ای سه بعدی ساخته شده توسط مارتین نول در 1975 است.
- Martin Newell
- Pierre Bézier
- Jim Blinn
- Jack Bresenham
- John Carmack
- Paul de Casteljau
- Ed Catmull
- Frank Crow
- James D. Foley
- William Fetter
- Henry Fuchs
- Henri Gouraud
- Charles Loop
- Nadia Magnenat Thalmann
- Benoît B. Mandelbrot
- Fred Parke
- Bui Tuong Phong
- Steve Russell
- Daniel J. Sandin
- Alvy Ray Smith
- Bob Sproull
- Ivan Sutherland
- Daniel Thalmann
- Andries van Dam
- John Warnock
- Lance Williams
- سازمانها
- SIGGRAPH
- SIGGRAPH آسیا
- GDC
- آزمایشگاه بل تلفن
- نیروهای مسلح ایالات متحده ، به ویژه کامپیوتر Whirlwind و پروژه SAGE
- بوئینگ
- آی بی ام
- رنو
- بخش علوم کامپیوتر دانشگاه یوتا
- Lucasfilmو Industrial Light & Magic
- Autodesk
- Adobe Systems
- Pixar
- Silicon Graphics ، Khronos Group و OpenGL
- بخش DirectX در مایکروسافت
- Nvidia
- AMD
مطالعه گرافیک کامپیوتری
مطالعه گرافیک کامپیوتری، زیر مجموعه علوم کامپیوتر است که به بررسی روشهای ساخت و دستکاری محتوای بصری به صورت دیجیتالی می پردازد. اگر چه این اصطلاح اغلب به گرافیک کامپیوتری سه بعدی اشاره دارد، اما شامل گرافیک دو بعدی و پردازش تصویر نیز می شود.
گرافیک کامپیوتری به عنوان یک رشته دانشگاهی، داده پردازی بصری و هندسی را با استفاده از روش های محاسباتی بررسی می کند. همچنین بجای مطالعه صرف مباحث زیبایی شناختی، بر مبانی ریاضی و محاسباتی تولید و پردازش تصویر تمرکز دارد. گرافیک کامپیوتری غالباً مجزا از حوزه تصویر سازی است، اگر چه دو زمینه، شباهتهای زیادی دارند.
کاربردهای گرافیک کامپیوتری
گرافیک کامپیوتری در زمینه های زیر کاربرد دارد:
- زیست شناسی محاسباتی
- فیزیک محاسباتی
- طراحی به کمک کامپیوتر
- شبیه سازی کامپیوتری
- طراحی
- هنر دیجیتال
- تحصیلات
- طراحی گرافیک
- دادهنمایی
- مصور سازی اطلاعات
- طراحی دارو
- تجسم علمی
- جلوه های ویژه برای سینما
- بازی های ویدئویی
- واقعیت مجازی
- طراحی وب سایت
و همچنان ادامه دارد…
نتیجه کلی
گرافیک کامپیوتری به پیشرفت خود ادامه خواهد داد. تغییرات تکنولوژی های سه بعدی در طول زمان ، فتو ریالیستی، پیشرفت و بازتولید محصول و همچنین تحقیق و آموزش علمی را متحول کرده خواهد نمود .
گرافیک کامپیوتری دارای تاثیر گزاری ویژه و برتر در فیلم ها و تصاویر خلق شده هستند. بسیاری از روزنامه ها و مجلات تنها از گرافیک کامپیوتری استفاده می کنند. آنها یک بعد زیبایی شناختی و عاطفی به متن اضافه می کنند. گرافیک کامپیوتری هر روز تقریبا هر جنبه ای از زندگی ما را تحت تاثیر قرار خواهد داد.
خوشحال میشویم که از نمونه کارهای طراحی و گرافیک به نشانی : www.tarsimeideh.ir/category/graphic-design-portfolio/ و خدمات طراحی گرافیک به نشانی : www.tarsimeideh.ir/graphic-services/ استودیو ترسیم ایده دیدن فرمایید و نظرات خود را برای ما ارسال نمایید.
برگرفته از وب سایت : https://www.tarsimeideh.ir/
طراحی و گرافیک : https://www.vahidvalizadeh.ir